일러스트 폰트 굵기 및 한글 영어 폰트 굵기를 알아보도록 하겠습니다.
이 포스트를 읽어주시면 일러스트 폰트 굵기 및 한글 영어 폰트 굵기를 알게 될 것이라고 기대하고 있습니다.
일러스트 폰트 굵기 및 한글 영어 폰트 굵기의 지식이 필요하다면 끝까지 읽어주세요.
이제 아래에서 알아봅시다.

일러스트레이터 폰트 굵기 조정하기
일러스트레이터에서 폰트 굵기를 조정하는 경우는 로고를 디자인하거나 포스터를 디자인할 때 제목의 글자를 강조하기 위해서 많이 사용하는 방법입니다.
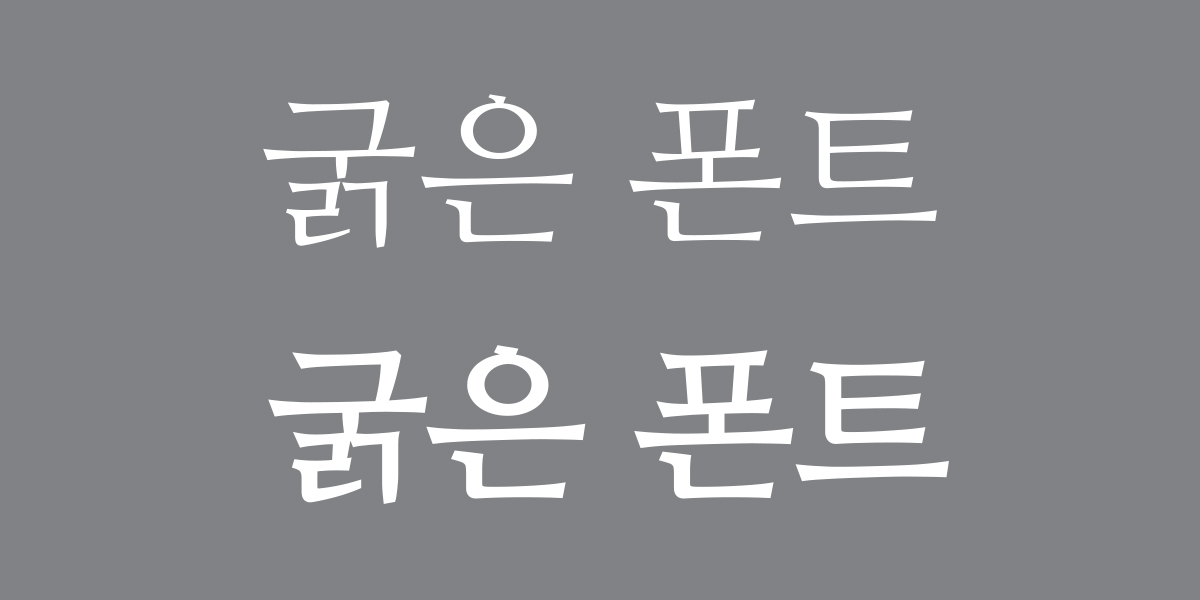
이때 사용하는 각 폰트들의 볼드 서체를 사용하기도 하지만 볼드 폰트를 지원하지 않는 폰트에 더 임팩트 있는 두꺼운 볼드 폰트를 만드는 방법이 있습니다. 일러스트레이터에서 굵은 폰트를 만들기 위해 '굵은 폰트'라고 텍스트를 생성합니다. 기본 폰트는 나눔 명조 옛 한글 폰트를 사용하였습니다.
나눔 명조 옛 한글 폰트는 Bold를 지원하지 않기 때문에 비교를 위해 바로 아래에 동일한 폰트를 복사하고 이번에는 복사한 폰트에 폰트와 동일한 흰색의 Stroke을 추가하고 Stroke 두께를 5pt로 설정합니다. 이와 같이 간단한 방법으로 볼트 폰트를 지원하지 않는 폰트들의 폰트 굵기를 조정할 수 있습니다.
한글 영어 폰트 굵기

로고를 디자인하는 경우 한글과 영문을 동시에 사용해야 하는 경우가 있습니다. 이때 한글과 영문의 폰트 굵기를 비슷하게 만들어 주는 것이 핵심입니다. 하지만 영문중에 한글을 지원하지 않는 폰트들이 있는 경우 한글 폰트를 조정하여 영문 폰트와 동일한 굵기로 수정할 수 있습니다.
이 작업을 위해서 우선 일러스레이터에서 굵은 영문과 한글 폰트를 만들기 위한 샘플로 영문 'BOLD' 폰트와 한글 '폰트 두께'를 만듭니다. 영문 폰트는 Arial-Black폰트를 사용하였으며 한글 폰트는 나눔 바른 고딕을 사용하였습니다. 두 폰트 굵기가 전혀 다른 것을 확인할 수 있습니다.
영문을 기준으로 한글 폰트의 두께를 조정하기 위해 한글 폰트를 선택하고 폰트와 동일한 흰색의 Stroke을 추가하고 Stroke 두께를 11pt로 설정합니다. 영문과 동일하도록 폰트의 굵기와 느낌을 더 통일하기 위해서는 한글의 글자 간격을 조정해 주는 것이 좋습니다.
그 이유는 기본적으로 한글은 영문보다 글자의 간격이 좁기 때문에 한글 폰트 전체를 선택하고 폰트의 글자 간격을 100으로 설정합니다. 처음 아무것도 설정하지 않는 상태일 때와 확실하게 다르게 영문과 통일성 있는 한글 폰트의 굵기가 만들어졌습니다. 이와 같은 방법을 응용하면 볼드 폰트를 지원하지 않는 폰트들을 활용하여 다양한 굵은 폰트 디자인을 만들 수 있습니다.

일러스트 폰트 굵기 및 한글 영어 폰트 굵기에 대해서 알아보았습니다. 도움이 되셨길 바랍니다.
다른 정보도 궁금하시다면 저의 다른 글들을 참고하시면 도움이 될 것입니다.
도움이 되셨다면 하트(공감), 댓글, 구독을 해주시면 저에게 힘이 됩니다.
'인쇄 디자인 마스터하기' 카테고리의 다른 글
| 어도비 공통 단축키 활용법 (0) | 2022.08.09 |
|---|---|
| 포토샵 자동 누끼 따는 법 (0) | 2022.08.09 |
| 키오스크 디자인과 활용방법 (0) | 2022.08.08 |
| 포토샵 단축키 정리 실무에 활용하기 (0) | 2022.08.08 |
| 편집디자인 프로그램 활용 방법 (0) | 2022.08.08 |



